Background
Kore serves as American Express Business Blueprint's enterprise customer servicing platform, centralizing comprehensive loan customer data for internal teams, including customer service, risk, compliance, and sales representatives. The platform houses critical information ranging from transaction histories and credit reports to loan payment records, supporting fast and efficient small business loan servicing operations. As the primary designer, I worked alongside three engineers and two product managers to reimagine how thousands of daily customer interactions could be streamlined through better interface design.
Challenges
The existing Kore dashboard presented an overwhelming amalgamation of customer data that wasn't optimized for specific team workflows. Representatives resorted to opening 10+ browser tabs daily to access the information configurations required for their tasks. The customer verification process—critical to every interaction—was buried within dense data displays, creating cognitive overload and potential security risks. Each team struggled with different aspects of the interface, but all shared the common pain point of inefficient information architecture that hindered rather than supported their daily operations.
What I Accomplished
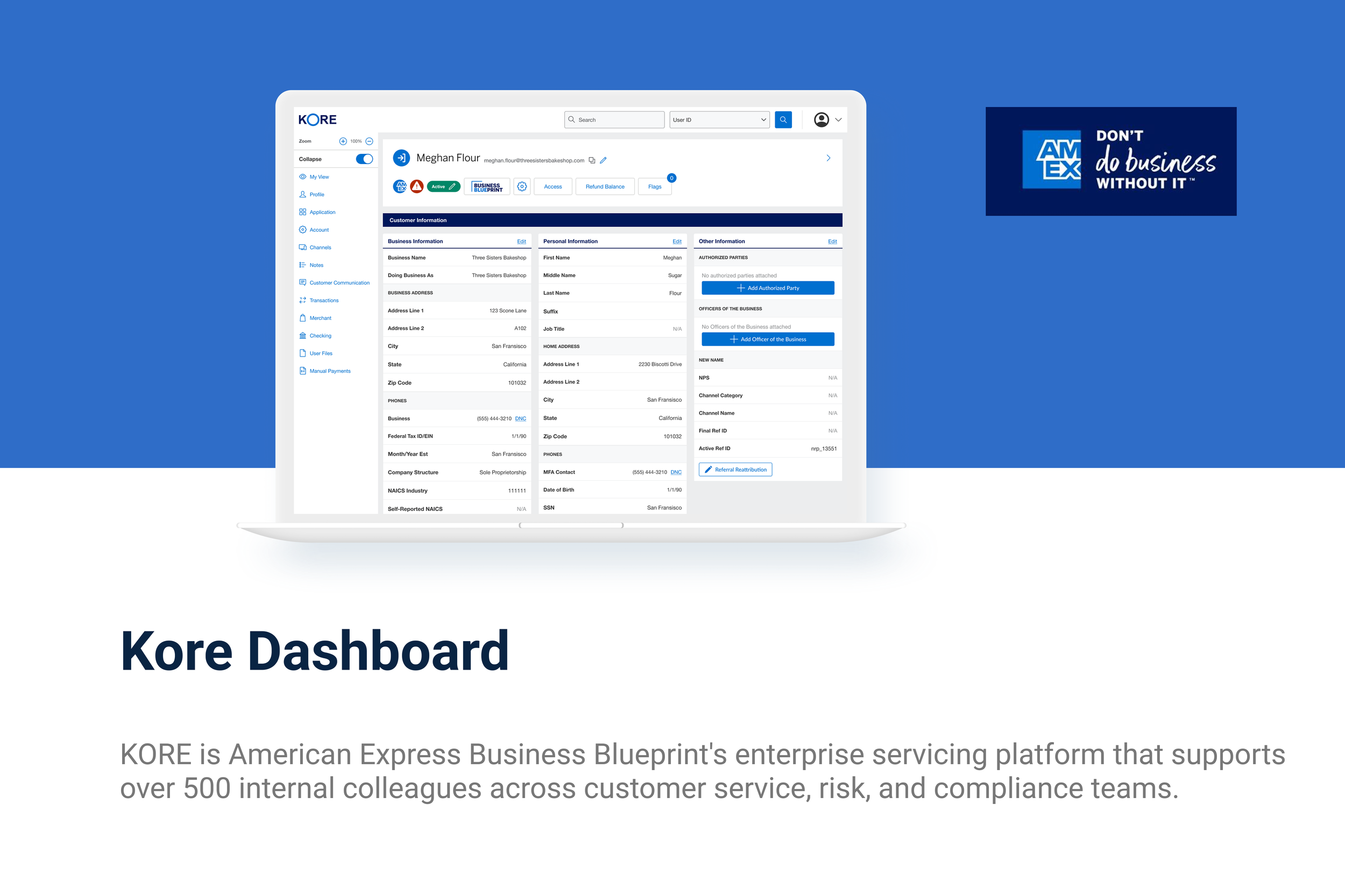
Redesigned Kore's interface using Material 3.0 design principles, creating a contextually-aware system that adapts to user workflows rather than overwhelming them with static information
Developed a collapsible verification header that transforms authentication from a cluttered persistent element into a focused, on-demand tool
Restructured the account overview to prioritize critical data—status, errors, and payment delinquency—enabling at-a-glance assessments
Conducted extensive user research and team shadowing to develop solutions that reduced cognitive load while maintaining comprehensive data access for effective customer servicing
As part of my non-disclosure agreement, any confidential information has been removed from this case study. Any views reflected here are my own and do not represent the views of American Express.